| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 북클럽
- 시작
- 취업준비중..
- JavaScript
- 개발자필독서
- 그리디알고리즘
- CSS
- 노마드북클럽
- 프로그래머스
- 코딩
- 노마드코더
- 개발자필독서?
- 캐럿마켓클론
- JS비동기처리
- 백준문제풀이
- 개발자
- 이벤트위임
- 리액트의탄생
- 2월기념일을위해서달리자
- 실용주의프로그래밍
- 클린코드
- 11399번문제
- 노개북
- 이펙티브타입스크립트
- 프론트엔드 개발을 위한 자바스크립트 (feat. VanillaJS)
- 1931번문제
- 취업준비중
- 자바스크립트스터디
- 이벤트위임예제
- 실용주의프로그래머
Archives
- Today
- Total
파카
CSS, Box 본문
CSS Basic Box Model
다시 처음으로 돌아온 거 같지만
조금 더 넓혀가는 내용이다.
아무 의미없이 깜빡하고 사용했다면 다시 정리하자
- Margin
: 박스의 바깥 여백을 제어 - Padding
: 박스의 안쪽 여백을 제어 - Overflow
: 요소의 콘텐츠가 너무 커서 요소의 블록 서식 맥락에 맞출 수 없을 때의 처리법을 지정합니다
: 크게 4가지 속성이 있으며 해당 속성에 따라 동작은 MDN을 통해 확인해볼 수 있다.
앞서서 Box Mode을 설명하게 된 이유는
아래의 box-sizing 때문이다.
나 같은 경우는 그림을 먼저 보고 순간적으로 무슨 뜻이지 했었다.
그래서 MDN 내용을 찾아보고 정리를 하게되었다.
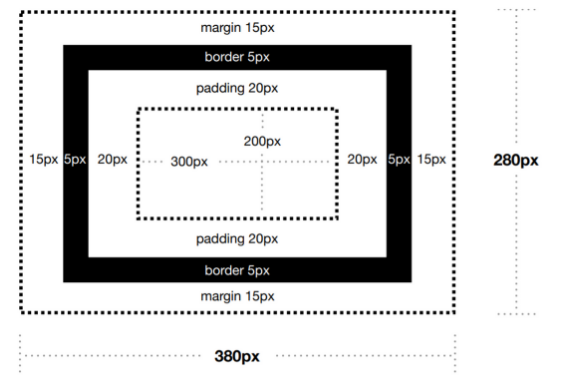
content-box 속성
// box-sizing 속성은 박스의 크기에 대한 기준을 정합니다.
// content-box는 기본 CSS 박스 크기 결정법을 사용합니다.
// 요소의 너비를 100 픽셀로 설정하면 콘텐츠 영역이 100 픽셀 너비를 가지고,
// 테두리와 안쪽 여백은 이에 더해집니다.
// 위에 내용대로 하면 따르자면
// width = 300px + ( 15px(margin) + 5px(테두리) + 20px(padding) ) * 2
// 즉 설정한 콘텐츠 영역의 크기 + 각종 추가된 값이다
// width 380px, height 280px 이다.
.box {
box-sizing: content-box;
width: 300px;
height: 200px;
padding: 20px;
border: 5px solid black;
margin: 15px;
}
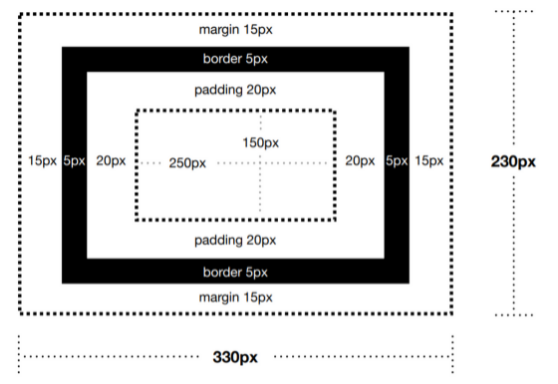
border-box
// border-box 는 테두리와 안쪽 여백의 크기도 요소의 크기로 고려합니다.
// 너비를 100 픽셀로 설정하고 테두리와 안쪽 여백을 추가하면,
// 콘텐츠 영역이 줄어들어 총 너비 100 픽셀을 유지합니다.
//
// width = 300px + ( 15px(margin) * 2 ) 이다.
// 높이가 아니라
// 컨텐츠의 실제 영역은
// width 기준으로 300px - 25px 을 뺀 값이 될 것이다.
.box {
box-sizing: border-box
/* border까지 width에 포함 */
width: 300px;
height: 200px;
padding: 20px;
border: 5px solid black;
margin: 15px;
}
// 이 속성으로 관리하는 것이 좋다고 한다.
// 콘텐츠 기준으로 관리하는게 편해서 그런건지 MDN에서는 아래와 같은 말도 덧붙여져있다.
// "대부분의 경우 이 편이 크기를 조절할 때 쉽습니다."++ 수정
위에서 boder-box 의 경우 크기를 조절할 때 쉽다고 했는데 MDN 영문에 보니 아래와 같이 적혀있었다.
| Note: It is often useful to set box-sizing to border-box to layout elements. This makes dealing with the sizes of elements much easier, and generally eliminates a number of pitfalls you can stumble on while laying out your content. On the other hand, when using position: relative or position: absolute, use of box-sizing: content-box allows the positioning values to be relative to the content, and independent of changes to border and padding sizes, which is sometimes desirable. |
흠.. 경험이 부족해서 해봐야 알겠지만
보통은 content-box가 유용하지만 margin 값만 영향을 받고 싶은 경우에는 boder-box 가 유용하다는 뜻으로 보인다.
추후에 계속 맞는지 경험해보게 될 것 같다.
마지막으로 그림으로 다시 한 번 머릿속에 각인..


'프로그래밍 > HTML&CSS' 카테고리의 다른 글
| CSS, position 활용 (0) | 2021.11.05 |
|---|---|
| 가상 클래스, 가상 요소 선택자 (0) | 2021.11.04 |
| CSS Declarations (0) | 2021.11.04 |
| HTML Semantic Tag (0) | 2021.11.02 |
| CSS, Flexbox (0) | 2021.10.22 |
Comments



