| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발자
- 2월기념일을위해서달리자
- 백준문제풀이
- 그리디알고리즘
- 클린코드
- 프론트엔드 개발을 위한 자바스크립트 (feat. VanillaJS)
- 개발자필독서
- 이펙티브타입스크립트
- JavaScript
- 북클럽
- JS비동기처리
- 개발자필독서?
- 자바스크립트스터디
- 프로그래머스
- CSS
- 취업준비중
- 코딩
- 이벤트위임예제
- 시작
- 11399번문제
- 노마드북클럽
- 노마드코더
- 리액트의탄생
- 실용주의프로그래머
- 노개북
- 이벤트위임
- 실용주의프로그래밍
- 캐럿마켓클론
- 1931번문제
- 취업준비중..
Archives
- Today
- Total
파카
CSS, position 활용 본문
당분간 CSS 는 계속해서 봐야 할 거 같다.
왜이리 친해지지 않는건지 ㅠㅠ
Position
: CSS 의 포지션 속성을 정한다.
속성
- static
: 모든 태그는 기본적으로 값을 지정하지 않을 경우 기본으로 static 값을 가진다. - relative
: 상대값을 설정할 수 있는데 부모 기준으로 상대적인 값이다.
ex) left top right bottom 등의 값을 설정할 수 있다.
left: 20px 은 좌측에서 20px 떨어진 것을 말한다. - absolute
: 기본적으로는 html 기준으로 화면 좌측 상단 이지만, 부모 요소의 position 값이 설정될 경우
position 속성을 가진 가장 가까운 부모요소가 기준이 된다.
자 지금까지 배운 것을 기준으로 아주 아주 간단하게 활용해보자..
참고로 난 미적감각이 없다.. 그냥 이해한 걸 활용해보는 의미
캐릭터 그리기를 잘 배우고 활용하고 싶다면 아래의 블로그를 참고.
잘 정리해주신 분을 보면서 복기하면서 복습했다.
블로그와 CODEPEN에 순차적으로 잘 정리해주신 분
- [초급 튜토리얼] CSS로 라이언 그리기(1) - 준비
- [초급 튜토리얼] CSS로 라이언 그리기(2) - HTML
- [초급 튜토리얼] CSS로 라이언 그리기(3) - CSS
- Codepen
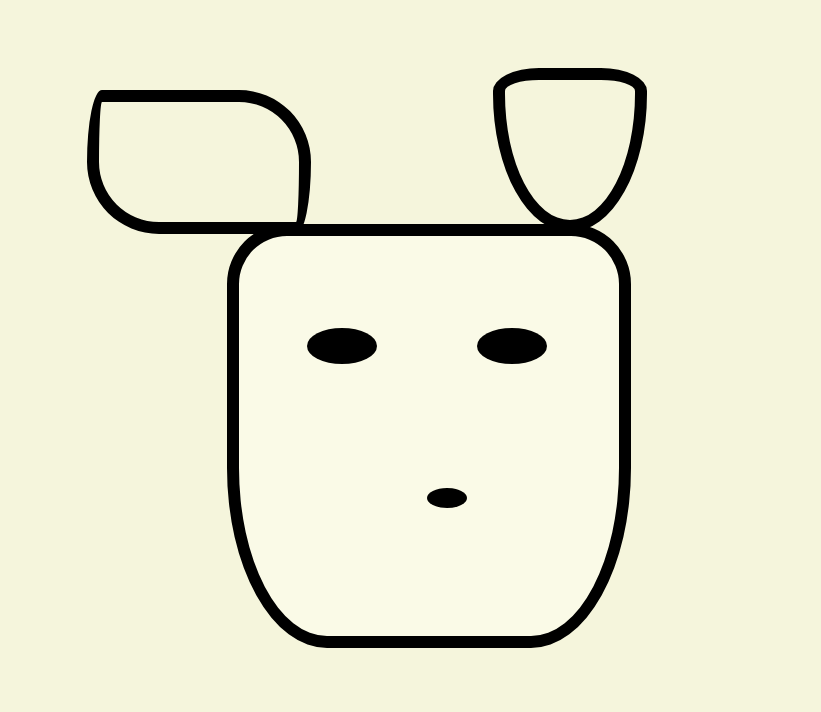
내가 만약 강아지의 얼굴 형태를 CSS 를 그린다고 가정하면
아래의 순서로 HTML과 CSS 작성이 필요하다.
먼저 뼈대로 구조를 생각한다
나는 크게 얼굴, 귀, 눈, 코 만 있으면 된다.
<div class="dog">
<div class ="face "></div>
<div class ="ear left"></div>
<div class ="ear right"></div>
<div class ="eye left"></div>
<div class ="eye right"></div>
<div class ="nose "></div>
</div>기본 준비는 끝.
그저 의식의 흐름대로 주석이 적어가면 작성했다.
0. 기본 설정
/* 가상 클래스를 이용하여 기본 설정을 해준다. */
:root {
/* 눈이 아프니 흰 바탕을 없애준다. */
background: beige;
/* 이건 margin의 영향만 받아서 내가 복잡한 생각을 하지 않도록 */
box-sizing: border-box;
}
/* 기본 뼈대 */
.dog {
/*
위치는 부모 기준으로 상대적으로
마진으로 설정예정
*/
position: relative;
/*
상하를 px 값을 주고 좌우는 auto를 통해 가운데 정렬을 해준다
좌우 auto 를 주었기 때문에 기본 width 값을 설정해줘야 한다.
*/
margin: 250px auto;
width: 400px;
height: 400px;
}
1. 얼굴 (기준)
/* 기본 얼굴 형태를 그려준다 */
.dog .face {
/*
absoulute는 절대위치? 를 말하지만 부모의 기준이다. */
position: absolute;
/* 정해진 위치를 기준으로 준다. 여기서는 바닥기준 */
bottom: 0;
/* 얼굴형태를 조금 직사각형으로 */
width: 380px;
height: 400px;
/* 먼저 border 속성을 줘서 혹시나 중간에 보고 싶을 때 보자 */
border: 12px solid #000;
/*
https://codepen.io/laviperchik/pen/mAHwE 보고 이해하고
작성해보자
'/' 통해 좌측은 평행(width) 우측은 직각(height) 이다.
border-radius : [top left] [top right] [bottom right] [bottom left] / [top left] [top right] [bottom right] [bottom left]
약간 하관으로 내려갈 수록 좁아지는 걸 표현하고 싶었다.
*/
border-radius: 60px 60px 100px 100px/ 60px 60px 180px 180px;
background: rgb(250, 250, 231);
}2. 귀
/* 이제 귀 차례다. */
.puppy .ear {
position: absolute;
/* 얼굴을 고정했으니 귀는 위쪽에 붙일 예정으로 상단기준으로 잡아준다 */
top: 0;
/* 귀의 크기를 다르게 할 것이기 때문에 여기서는 x */
border: 12px solid #000;
}
/* 양쪽 귀를 떨어뜨려놓자 */
/* width와 height를 그냥 보면서 고침. */
.puppy .ear.left {
width: 200px;
height: 120px;
left: -140px;
top: -158px;
border-radius: 30px 140px 30px 140px / 140px;
}
/* 접힌 귀를 표현하고 싶었는데 쉽지 않다.. */
.puppy .ear.right {
width: 130px;
height: 140px;
right: -20px;
top: -180px;
border-radius: 60px 60px 100px 100px / 30px 30px 180px 180px;
}
3. 눈
/* 이제 눈 */
.dog .eye {
position: absolute;
top: 80px;
width: 70px;
height: 36px;
border-radius: 80%;
background: #000;
}
.dog .eye.left {
left: 80px;
}
.dog .eye.right {
right: 80px;
}4. 코
.nose {
position: absolute;
background: #000;
width: 10%;
height: 5%;
border-radius: 100%;
box-shadow: 1;
top: 60%;
left: 50%;
}
펴진 귀와 앞으로 접혀진 귀를 포현해보고 싶었다.... 난감하군.
초고수의 길은 멀다..
'프로그래밍 > HTML&CSS' 카테고리의 다른 글
| TIL (0) | 2021.11.15 |
|---|---|
| 가상 클래스, 가상 요소 선택자 (0) | 2021.11.04 |
| CSS, Box (0) | 2021.11.04 |
| CSS Declarations (0) | 2021.11.04 |
| HTML Semantic Tag (0) | 2021.11.02 |
Comments


